Với sử phát triển không ngừng trong thời đại công nghệ bùng nổ. Thiết kế website đang dần thay đổi để có thể phù hợp với Digital hơn. Với sự thay đổi không ngừng của người dùng. Các website thương mại dần thay đổi để làm hài lòng khách hàng hơn.
Thiết kế website đóng vai trò quan trọng trong việc giữ chân khách hàng. Vì vậy hãy cùng tham khảo những xu hướng thiết kế website mới nhất năm 2020 qua bài viết dưới đây nhé.
1. Hiệu ứng bóng và hỗ trợ chiều sâu - Drop shadows & depth
Mặc dù hiệu ứng bóng này đã được phát triển từ lâu, nhưng nhờ có sự cải tiến của các trình duyệt web, giờ đây chúng ta có thể thấy rất rất nhiều các biến thể vô cùng ấn tượng.

Nó là sự thay đổi hoàn toàn so với xu hướng thiết kế website phẳng của vài năm trước. “Shadow” tạo ra những hiệu ứng linh hoạt đầy bất ngờ, không chỉ tăng tính thẩm mỹ cho website, mà đồng thời còn giúp đưa trải nghiệm của những khách hàng (UX) lên một tầm cao mới.
2. Tùy chỉnh “minh họa” - Custom illustrations
Hiệu ứng minh họa – Illustrations có thể tạo ra những ảnh sáng tạo, ấn tượng, tạo cho website sự thân thiện với người dùng. Một người thiết kế có kinh nghiệm có thể tạo ra những minh họa mang đầy đủ tính cách và đặc điểm của thương hiệu, giúp khách hàng dễ nhận diện hơn trên nền tảng digital.

Xu hướng thiết kế website 2020 này hoàn hảo cho các doanh nghiệp trẻ, đòi hỏi sự sáng tạo và tràn đầy năng lượng, nhưng không có nghĩa nó sẽ trở nên ngớ ngẩn và trẻ con với các thương hiệu lớn đâu. Cho dù tính cách thương hiệu của bạn là gì đi nữa, cũng sẽ có một phong cách illustrations phù hợp.
3. Hiệu ứng nền hạt chuyển động - Particle backgrounds
Hiệu ứng “Particle backgrounds” ngay lập tức có thể thu hút sự chú ý của người dùng, do đó các thương hiệu có thể tạo ra những ấn tượng tuyệt vời chỉ trong vỏn vẹn một vài giây. Ngoài ra, những đồ họa chuyển động giống thế này đang ngày càng trở nên nổi tiếng hơn trên mạng xã hội, dễ dàng chia sẻ để kéo người dùng về các landing pages của mình.

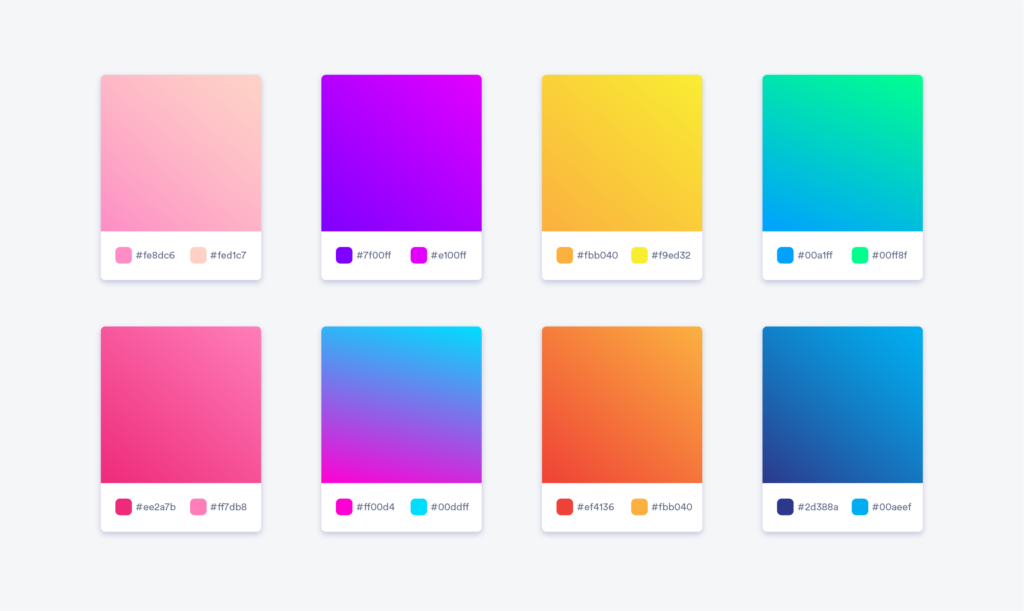
4. Hệ thống màu - Color schemes
Năm 2020 chắc chắn là năm tràn đầy màu sắc. Trong khi đó, những năm trước đây, chúng ta hay bắt gặp những website đơn điệu, màu sắc an toàn. Giờ đây, những người thiết kế web đã trở nên can đảm hơn trong việt tiếp cận màu sắc.
Điều này nhờ công không nhỏ của công nghệ cải tiến trên các màn hình thiết bị, phù hợp hơn cho việc tích hợp các màu sắc phong phó. Vibrant – “Màu nổi” và cả những điểm chạm trong màu sắc có thể giúp các thương hiệu mới ngay lập tức thu hút sự chú ý của người xem.
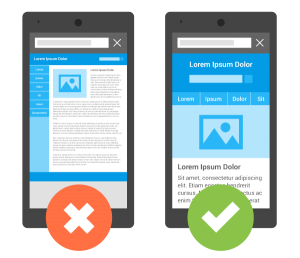
5. Đầu tư vào giao diện Mobile - Mobile first

Như đã nhắc tới ở trên, trình duyệt web trên di động đã chính thức vượt qua lượng người dùng trên máy tính. Hầu như mọi người đều đã và đang mua sắm, đặt hàng thông qua điện thoại của họ. Những người thiết kế đã giải được bài toán khó là: trong quá khứ, khi mà khách hàng còn chưa kịp thích nghi với nền tảng mobile, đồng thời thiết kế web phải tính xem menu của mình ở đây, menu con ở đâu, và menu con của con ở đâu trên cái màn hình nhỏ kia.
6. Tích hợp hoạt ảnh - Integrated animations
Với sự tiến bộ của công nghệ trên các trình duyệt web, các website đã và đang chuyển dần từ ảnh tĩnh, sang các hoạt ảnh để khách hàng tham gia nhiều hơn, tương tác nhiều hơn. Công cụ Animation rất tuyệt vời khi có thể dẫn dắt người dùng vào câu chuyện của công ty, về tương lai và tầm nhìn của công ty.
7. Dải màu sống động - Dynamic gradients
Trong những năm qua, thiết kế web phẳng đã từng được phần đông ưa thích hơn so với hệ thống đa màu sắc, nhưng “Gradients” sẽ quay trở lại mạnh mẽ vào năm 2018. Lần cuối chúng ta nhìn thấy hiệu ứng này, nó được sử dụng tinh tế như hiệu ứng bóng 3D. Giờ đây hiệu ứng “Gradients” to hơn, rộng hơn nhiều màu sắc hơn bao giờ hết. Khi những bức ảnh nhàm chán được áp dụng, lập tức trở nên đầy hấp dẫn. Một Background đa màu đơn giản có thể là giải pháp xu hướng hoàn hảo nếu như bạn không tìm được một phông nền thay thế.

8. Các Typo to, đậm - Big, bold typography
Typography luôn luôn là một cung cụ tạo sự trực quan mạnh mẽ, có thể gây dựng được tính cách, gợi lên cảm xúc cho website. Và ngày nay, những thiết bị màn hình ngày càng trở nên rõ nét hơn, người dùng dễ đọc thông tin hơn, thì chắc chắn sẽ có sự bùng nổ khi sử dụng font chữ.
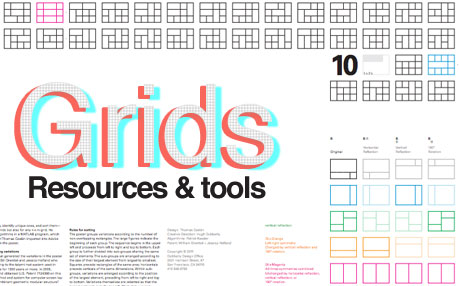
9. Các Layouts “gãy” - Grid layouts
Một sự thay đổi lớn ở năm 2019 chính là giới thiệu xu hướng này, và đối với năm 2020, 100% xu hướng này chưa giảm được nhiệt của nó đâu. Hiệu ứng này đem tới cho người dùng sự độc nhất, khác biệt, và đôi khi là những trải nghiệm chưa bao giờ có.

Vừa rồi là những xu hướng thiết kế web mới nhất 2020 chắc chắn sẽ thịnh hành trong các website thương mại. Cảm ơn các bạn đã theo dõi bài viết. Hẹn gặp lại ở những bài viết sau
