Với nhu cầu kinh doanh ứng dụng nền tảng thương mại điện tử. Giao diện website ngày càng được cải tiến hơn. Có thể sử dụng nhiều giao diện đẹp mắt và thân thiện với người dùng hơn trước kia.
Rất dễ để bạn tìm thấy một website độc đáo nổi bật, thể hiện được cá tính của thương hiệu. Tuy nhiên, những website dù có khác biệt đến mấy. Thì cũng có đầy đủ những thành phần cơ bản. Bài viết dưới đây sẽ giúp bạn tổng hợp những thành phần cơ bản phải có khi thiết kế website cơ bản cần có. hãy cùng tìm hiểu ngay nhé.

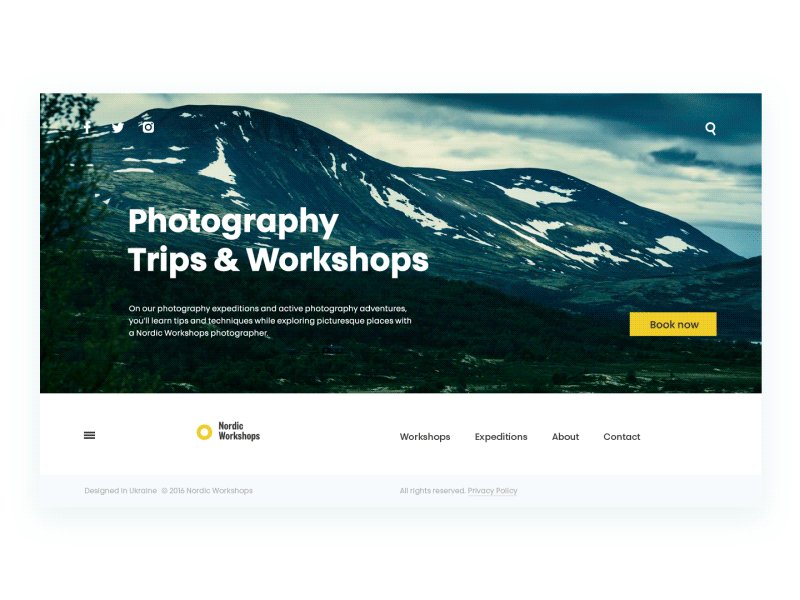
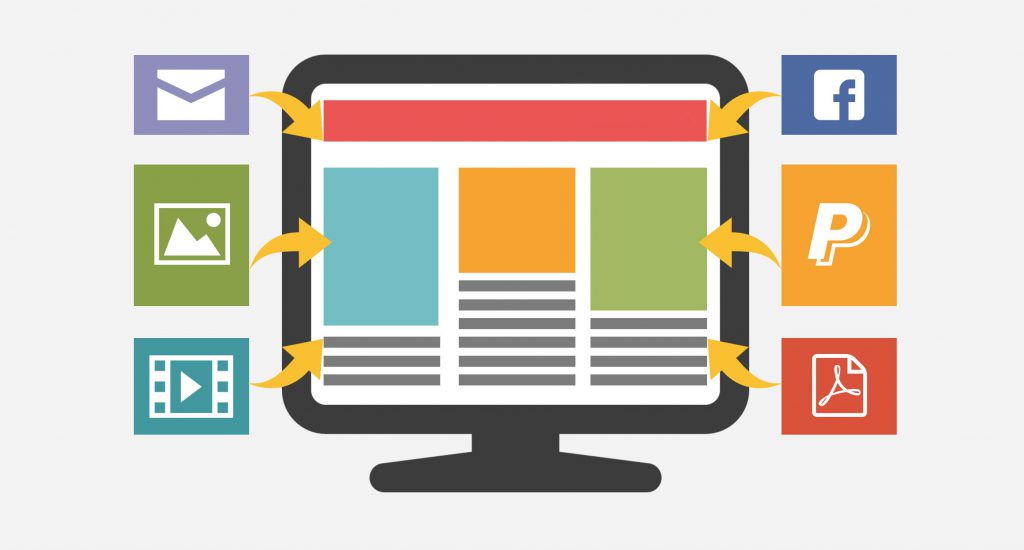
1. Tiêu đề Header
Tiêu đề được cung cấp để sắp xếp các hình ảnh, văn bản, điều hướng, hình ảnh phổ biến, vv ở đầu trang web.
Ở tiêu đề website cần phải có những mục chính: Logo, thanh điều hướng hay còn gọi là menu, banner, dòng giới thiệu.
Về logo
Logo là một yếu tố quan trọng để thể hiện bản sắc doanh nghiệp và xây dựng thương hiệu. Trên trang web, tạo dữ liệu biểu trưng ở định dạng GIF hoặc PNG. Chất lượng hình ảnh của logo rất quan trọng để tạo ra một trang web đẹp.
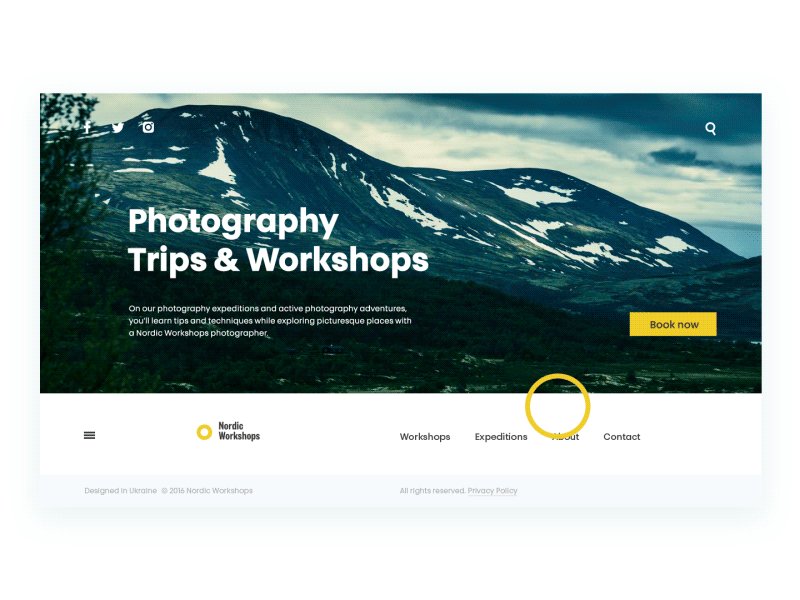
Thanh menu điều hướng
Thanh điều hướng (menu) là một trong những yếu tố quan trọng quyết định sự hoạt động của trang web. Trước đây, các menu điều hướng có hình dạng nút đã được tạo ra, nhưng trong xu hướng thiết kế website gần đây thường được trình bày bằng văn bản đơn giản. Lý do cho điều này là việc truy cập từ điện thoại thông minh tăng lên và trình đơn văn bản đơn giản dễ vận hành hơn các nút bấm, cho phép hoạt động trên màn hình hẹp.
Banner
Banner đặt trên đầu website mang tính thương hiệu và quảng cáo cho trang web. Vì vậy banner cần có những hình ảnh, màu sắc và slogan gắn liền với hình ảnh công ty.
Dòng giới thiệu
Dòng giới thiệu hay còn được hiểu là slogan. Là một câu diễn tả về công ty, dịch vụ và sản phẩm của trang web
Side bar
Side bar là phần đặt ra các chức năng và thông tin khác ngoài tiêu đề và nội dung của trang web.
2. Phần thân website

Trong phần thân, bản thân nội dung được sắp xếp như phần thân của trang web, hình ảnh, phim ảnh và vân vân. Điều quan trọng nhất trong việc thiết kế phần thân là khả năng đọc của văn bản. Bạn phải thiết lập phông chữ phù hợp, kích thước phông chữ, và tiêu đề.
Ngoài ra, khi hiển thị các blog trong một danh sách, sẽ trở nên dễ dàng hơn cho những người đọc nhấp chuột để xem tiếp những bài viết tiếp theo.
3. Phần kết Footer
Footer là một phần hiển thị thông tin phổ biến cho tất cả các trang ở cuối trang web và có cùng vai trò như sidebar. Vấn đề là bố cục sao cho footer không trở nên quá dài sau 3 cột hoặc 4 cột.
4. Nền của trang web
Tùy thuộc vào thiết kế web, nền có thể được đặt trên toàn bộ màn hình. Tuy nhiên, vì việc sử dụng nền là một sự đánh đổi với khả năng đọc của văn bản, tốt hơn là không sử dụng nền trừ khi nó là cần thiết.
5. Tạo wireframe khi thiết kế website

Khi bắt đầu thiết kế website, bạn phải tạo trước phần khung và bố cục website hay còn gọi là wireframe thay vì bắt tay vào ngay việc thiết kế web. Wireframe là sự sắp xếp sơ bộ các yếu tố thiết kế tạo thành trang web WEB và sẽ ngăn không cho sự thống nhất và cân bằng của toàn bộ trang web bị thu gọn bằng cách thêm các phần tử sau đó.
Đây là những thành phần cơ bản không thể thiếu khi thiết kế website. Nếu bạn đang có ý định thiết kế một website với mục tiêu kinh doanh, giáo dục, tin tức,… thì đừng bỏ qua bài viết này nhé. Chắc chắn sẽ giúp ích cho website của bạn. Tham khảo thêm những mẹo hay khi thiết kế website tại seogroup.vn nhé.
